App Servicesとは?
App ServicesとはAzureの提供するアプリケーションを実行するプラットフォームです。
App Servicesを利用する事で、独自でWebサーバーを構築せずともアプリケーションを実行する事が可能です。
よく比較されるサービスとして、Virtual Machine(VM)が挙げられます。
VMを利用してアプリケーションの実行環境を作成する場合、VMを作成後、ミドルウェア等を独自でインストールしWebサーバーを作成する必要があります。
それに対し、App Servicesはミドルウェアをインストールする必要もなく、独自で構築したアプリケーションをApp Servicesというプラットフォームに配置するのみでアプリケーションを実行させる事が出来ます。
ユースケース
アプリケーションを実行する際に利用されます。
アプリケーションを動作させるには単にアプリケーションを作成するだけではなく、アプリケーションを実行する土台が必要となります。App Servicesはその土台の役割を担う事となります。
メリット/デメリット
App Servicesのメリット/デメリットは以下の通りです。
- メリット:
- アプリの実行基盤を構築する必要が無い為、利用者はアプリケーションの構築のみに注力する事が出来ます。
- OSやミドルウェア、ハードウェアの管理が不要となります。
- SSL化が容易に設定可能です。(Azureが用意したドメインを利用する場合数クリック、独自ドメインの場合証明書を登録もしくは購入)
- CI/CDパイプラインが比較的簡単に実装する事ができます。
- デメリット:
- Platform as a Service(PaaS)の為、IaaSであるVMと比較するとカスタマイズ性に劣ります。
課金体系
App Servicesは課金体系に少し特徴があります。
課金体系を理解するには、App Service プランとApp Serviceについて知っている必要があります。App ServiceプランとApp Serviceは以下のような関係となります。

- App Service プラン:アプリケーションを動作させるリソースです。App Serviceを作成する土台(コンピューターリソース)だと考えると分かりやすいかもしれません。複数のApp Serviceを動作させる事が可能です。App Service プランに対して課金が発生します。
- App Service:構築するアプリケーション自体です。App Serviceはミドルウェアのレベルまで定義されたものなので、こちらに構築したアプリケーションを配置する事でアプリケーションとして動作させる事が可能となります。App Service自体には課金が発生しません。
利用手順
※当ページでは2022年11月現在のApp Servicesについて解説しています。クラウドサービスは頻繁にアップデートが施されるため、仕様が若干異なる可能性があります。
ログイン
まずは、Azure公式ページからAzureにログインしましょう。
Azureアカウントを保持している方はSign inを、保持していない方はFree accountよりアカウントを作成しましょう。

App Service プランの新規作成
サインインすると、以下のようなポータル画面が表示されます。
前述の通り、App ServiceはApp Service プラン上で動作する為、まずはApp Service プランを作成する必要があります。
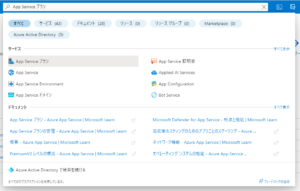
“App Service プラン”と入力し、リソースを検索すると、サービスがヒットするので、”App Service プラン”を選択します。

App Service プランの管理画面の左上”作成”を押下します。

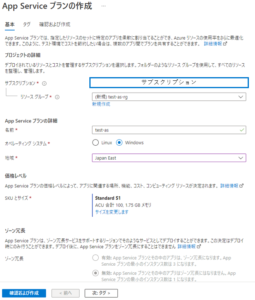
基本タブ
App Service プランには基本タブとタグタブが存在し、App Service プラン自体の設定については全て基本タブで行います。

- サブスクリプション:利用するサブスクリプションを選択します。
- リソースグループ:既存のリソースグループもしくは新規のリソースグループを作成します。今回は”test-as-rg”というリソースグループを新規作成します。
- 名前:任意の名前を付与します。今回は”test-asp”という名前を付与します。
- オペレーティングシステム:OSを選択します。OSによって実行できるアプリが異なる為考慮が必要となります。今回はWindowsを選択します。
- ※アプリケーション毎の選択すべきOSについては公式ドキュメントの各アプリのクイックスタートより、OSの種類をご確認ください。
- 地域:アプリケーションを利用するユーザーの地域に合わせて選択します。今回は”Japan East”を選択します。
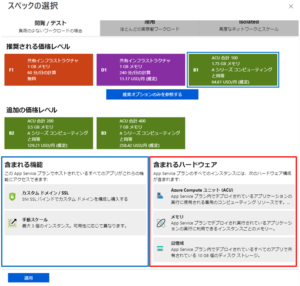
- SKUとサイズ:App Service プランのSKU(契約プラン)を決定します。Free(F), Shared(D), Basic(B), Standard(S), Premium(P)のプランがありそれぞれのプランの中にも更に複数の選択肢があります。求められる機能/非機能要件に応じて決定します。今回はS1プランを選択します。※S1プランが自動スケーリング機能が付随する最低のSKUとなります。また、プランは構築後にダウンタイム無しで変更可能です。
以下機能やスペックについて解説します。

-
- カスタムドメイン/SSL:
- カスタムドメイン:独自のドメインが利用できるようになります。(デフォルトでは.azurewebsites.netが使用されます。)
- SSL:通信のSSL化が出来ます。
- 自動スケール:事前に定義したスケジュールや条件でスケーリングさせる事が可能になります。
- ステージングスロット:プランによってステージング環境で利用できるスロット数が異なります。
- 毎日のバックアップ:プランによってバックアップの頻度が異なります。
- Traffic Manager: App Serviceを複数利用する際、どのApp Service に通信を割り振るか優先順位を付ける事が可能となります。
- ACU:相対的なパフォーマンスを表します。ACUが100のSKUと300のSKUがあれば、300の方が100に比べて3倍パフォーマンスが優れているという事を示します。
- メモリ:メモリ容量を示します。
- 記憶域:記憶域の容量を示します。
- カスタムドメイン/SSL:
- ゾーン冗長:App Serviceを作成時にリージョン内の3つのゾーン全てに対して配置する事が可能となる設定です。P2もしくはP3プランで利用する事が出来ます。今回は設定しません。
タグ

タグタブでは、リソースを識別する為のキー/バリューのペア(タグ)を設定する事が可能です。
今回はタグは設定しません。
確認及び作成
設定に問題がなければ、作成を押下します。

“デプロイが完了しました”と表示されたらホーム画面に戻ります。

App Serviceの作成
ホーム画面でApp Serviceを選択し、アプリケーションの実態を作成して行きます。

App Serviceの管理画面の左上”作成”を押下します。

基本
基本タブでは、App Serviceの配置場所・アプリ名・ランタイム・利用するApp Service プランなどを設定します。

- サブスクリプション:利用するサブスクリプションを選択します。
- リソースグループ:利用するリソースグループを選択します。今回は先程作成した”test-as-rg”を利用します。
- 名前:アプリのURLとなります。URLが他のWebサイトと重複する場合、アプリ名を変更する警告が出ます。一意となる様に命名が必要です。
- 公開:どのようなリソースを利用してアプリケーションを公開するかを設定します。
- コード:自身で作成したソースコードを利用してアプリケーションを公開します。
- Dockerコンテナ―:Azure Container Registryなどからコンテナ化されたアプリを利用してアプリケーションを公開します。
- 静的Webアプリ:静的Webページを利用してアプリケーションを公開します。
- ランタイムスタック:デプロイするアプリのランタイムを指定します。今回は”Node 14 LTS”を指定します。
- オペレーティングシステム:アプリケーションに適したOSを指定します。各アプリケーションのOSについては公式ドキュメントを参照下さい。
- 地域:App Service プランをデプロイしたリージョンを指定します。
- App Serviceプラン:先程作成した”tst-asp”を利用します。
- ゾーン冗長:App Service プランで無効の設定をしたのでそのままでスキップします。
デプロイ
デプロイタブではデプロイの自動化について設定します。

- 継続的デプロイ:GitHubと連携してアプリケーションの変更を検知しアプリを常に最新状態にしたい場合に有効化します。今回はそのような要件が無いので無効化をチェックします。
ネットワーク

ネットワークタブでは、App Serviceへの通信について設定します。
- ネットワーク インジェクションを有効にする:App Serivceを仮想ネットワーク内に配置し、Private IPアドレスのみでの公開にしたい場合に利用します。デフォルトではApp ServiceはパブリックIPを用いて作成されます。今回はオフにします。
監視
監視タブでは、アプリケーションのモニタリングに関する設定を行います。

- Application Insightsを有効にする:アプリケーションのレスポンス速度などパフォーマンスやCPU使用率などを管理したい場合有効にします。今回は”いいえ”を選択します。
タグ
タグタブでは、リソースを識別する為のキー/バリューのペア(タグ)を設定する事が可能です。

今回はタグは設定しません。
確認及び作成
確認および作成タブでは、ここまでに定義した設定を確認する事が出来ます。
問題が無ければ作成ボタンを押しましょう。

“デプロイが完了しました”と表示されたら作成完了です。”リソースに移動”を押下します。

概要ページのURLから作成されたアプリを確認する事が可能です。URLを押下してみましょう。

Webページが表示されます。作成成功です。ただ、これはデフォルトでAzureが提供しているWebアプリが表示されている状態です。独自のWebアプリを表示させたい場合は、次項”アプリケーションデプロイ”に進みます。

アプリケーションデプロイ
この項では、自作したアプリケーションをApp Serviceに配置する作業を実施します。
前提
以下が実施されている必要があります。実施されていない場合、リンク先からインストールを行って下さい。
- Visual Studio Codeがインストールされている
- NodeJSがインストールされている
アプリケーション作成
NodeJSを用いてHello Worldアプリを作成します。作成するアプリは以下の通り、”Hello World!”と描写するのみの極めてシンプルアプリとなります。

任意のディレクトリを作成します(ここではTestAppServiceとします)。
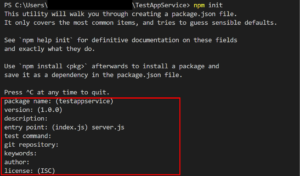
TestAppService配下に移動し、npm initコマンドで以下のように設定します。

設定が完了したらVS Codeの”File”→”Add folder to workspace”を選択し、作成したフォルダ(TestAppService)を追加します。※こちらを実施しないと後のアプリケーションデプロイでエラーが発生します。
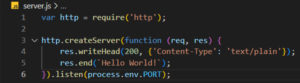
TestAppService配下にserver.jsというファイルを作成し、以下の様にコードを記載します。

App Serviceへのアプリケーション配置
Azure App Serviceプラグインのインストール
作成したアプリケーションをApp Serviceへ配置します。
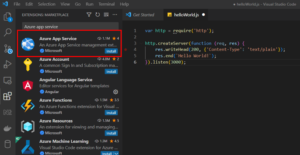
Visual Studio Codeの拡張機能(Extentions)よりAzure App Serviceのプラグインをインストールします。

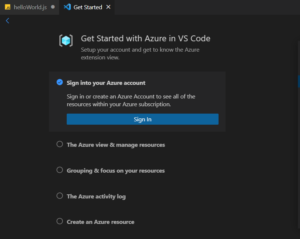
Azure App Serviceの”Install”を押下し、インストールが完了したら、以下のような初期設定の画面となるので、”Sign into your Azure account”を選択しAzure上で認証を行います。

完了したら、Visual Studio Codeを一度閉じ再度開きなおします。
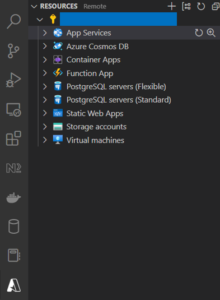
再度開き直すと、AzureのリソースがVisual Studio Codeで確認が出来るようになっています。

デプロイ時のビルド設定
作成したアプリケーションをAzureのApp Service上に配置するにアプリケーションをビルドするように設定を行う必要があります。
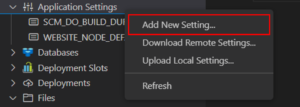
配置先となるApp Service配下の”Application Setting”より、”Add New Setting”を押下し、keyにSCM_DO_BUILD_DURING_DEPLOYMENTを、valueにtrue入力します。こちらの設定により、デプロイ時のビルドが自動化されるようになります。

App Serviceへのデプロイ
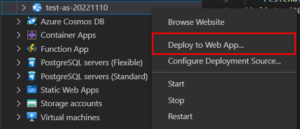
アプリケーションを配置させたいApp Serviceを右クリックし、Deploy to Web Appを選択します。するとエクスプローラーが開くのでVS Codeのワークスペースに追加したものと同じディレクトリを選択します。

デプロイ完了後、Azure App Serviceの概要ページURLにアクセスすると、作成したHello Worldアプリが実行されている事が確認できます。

関連記事