目次
Container Instancesとは?
Container InstancesとはAzureの提供するコンテナを実行するプラットフォームです。
Container Instancesを利用する事で、コンテナイメージを用意するのみでコンテナ化されたアプリケーションを実行・公開する事ができます。
Container Instancesを理解する為には、まずコンテナがどういったものかを理解する必要があります。
コンテナとは?
Container Instancesを理解する為にはコンテナを正しく理解する必要があります。
ここではコンテナについて概要レベルでのみ解説します。※こちらでコンテナについて詳しく解説しています。
コンテナとは、OSレベルで仮想化する技術です。アプリケーション本体(サービス)と関連するライブラリをパッケージ化(コンテナ化)する事で任意のOS上でアプリケーションを実行させる事が可能となります。
ユースケース
バッチ処理など簡易なコンテナアプリケーションを実行するケースに適しています。
逆に複数のコンテナからなる複雑なコンテナアプリケーションを実行する場合はKubernetes Serviceを利用する事が推奨されます。
Kubernetes ServiceはContainer Instancesとよく比較されるサービスで、Azureが提供するマネージドなKubrernetesサービスとなります。
Kubernetesはコンテナオーケストレーションサービスと呼ばれ、複数のコンテナを効率的に管理する為のサービスです。
具体的には、複数コンテナのロードバランシング・スケーリング・ヘルスチェックなどを効率的に実施する事が可能となるツールです。
このような機能を兼ね備えている為、Kubernetes Serviceは複雑なコンテナアプリケーションを実行する際に有効で、反対にContainer Instancesは簡易なアプリケーションを低コストで実施したい場合に利用する事に適しています。
メリット/デメリット
Container Instancesのメリット/デメリットは以下の通りです。
- メリット:簡易なコンテナアプリケーションを低コストで実行可能。
- デメリット:コンテナ同士のネットワーク管理・ロードバランシング・ヘルスチェックなどコンテナオーケストレーションを実施する事には適していない。→複数のコンテナからなるアプリケーションには適していない。
利用手順
※当ページでは2022年11月現在のContainer Instancesについて解説しています。クラウドサービスは頻繁にアップデートが施されるため、仕様が若干異なる可能性があります。
今回は以下の手順でContainer Instancesを用いたコンテナアプリケーションを作成します。
- コンテナイメージの作成
- Azureへのログイン
- Container Registryの作成
- Container Registryへコンテナイメージを登録
- Container Instancesの作成
コンテナイメージの作成
まずはDockerfileを用いたHello Worldアプリケーションを作成します。
前提
- Dockerがインストールされている事
Dockerをインストールしていない場合、Docker公式ページよりインストールを実施ください。
今回はNodeJSを用い、Hello Worldアプリケーションを作成します。
Dockerfileの作成
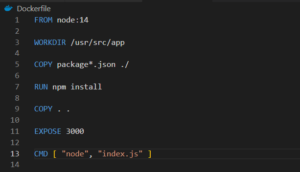
任意のディレクトリ(aci-testなど)を作成し、その配下にDockerfileという名前でファイルを作成します。以下のようにコードを記載します。

- FROM: コンテナのベースとなるイメージ(今回はNodeJS)を指定します。
- WORKDIR: 作業ディレクトリを指定します。WORKDIRを指定した後のコマンド(COPYやRUNなど)は作業ディレクトリを対象に実行されます。
- COPY: ローカル(自身のPC)のファイルをコンテナにコピーする際に利用します。
- RUN: FROMコマンドと合わせて行う処理を記載します。
- EXPOSE: 通信を受け付けるポートを指定します。
- CMD: コンテナを起動する際に実行するコマンドを指定します。
NodeJSを利用したアプリケーションの作成
Dockerfileの作成が完了したらNodeJSを利用してアプリケーションを構築します。
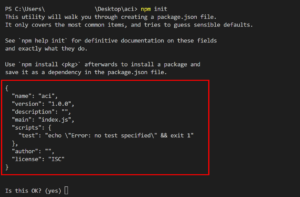
Dockerfileと同じ階層でnpm initコマンドを実行し、以下のように設定します。

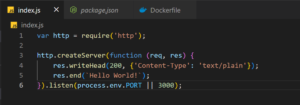
package.jsonが作成された事を確認し、同階層にindex.jsを作成します。index.jsに以下を記載します。

作成したら、node index.jsコマンドを打ち、localhost:3000にアクセスして動作を確認します。
以下のような画面が描写されればNodeアプリケーションは正しく作成されています。

確認が完了したらターミナルにてCtl + Cでアプリを終了させておきましょう。
以降にてAzure上でのコンテナイメージの登録とContainer Instancesへの配置を行います。
ログイン
まずは、Azure公式ページからAzureにログインしましょう。
Azureアカウントを保持している方はSign inを、保持していない方はFree accountよりアカウントを作成しましょう。

Container Registryの作成
サインインすると、以下のようなポータル画面が表示されます。
検索バーに”レジストリ”と入力し、”コンテナーレジストリ”を選択します。

Container Registryの管理画面に遷移したら、左上の”作成”を押下します。

コンテナレジストリの設定を行います。
- サブスクリプション:ご自身のサブスクリプションを選択します。
- リソースグループ:任意のリソースグループを選択します。ここでは”test-ci”というリソースグループを新規作成しております。
- レジストリ名:Container Registryの名前を決定します。レジストリ名は一意になる必要があります。ここでは”20221127testcr”と命名します。
- 場所:Container Registryを作成する場所を指定します。”Japan East”を選択します。
- 可用性ゾーン:SKUがPremiumの場合設定できます。今回は設定しません。
- SKU:Basicを選択します。

基本タブ以外はSKUがPremiumでなければ設定ができません。確認および作成タブに移動し、作成します。左下の”作成”ボタンを押下し、以下のような画面になれば作成完了です。

Container Registryへのコンテナイメージの登録
Container Registryへ作成したコンテナイメージを登録します。
登録するにはサーバー情報・ユーザー名・パスワードが必要となります。これらの情報はContainer Registryのアクセスキータブにて確認できます。アクセスキータブにて”管理者ユーザー”を有効化すると、ユーザー名とパスワードが確認できます。以下3つの情報を利用し、Container Registryにログインします。

サーバー名・ユーザー名・パスワード情報が確認できたら、Dockerコマンドを用いてAzureへログインします。docker login ${サーバー名} -u ${ユーザー名} -p ${パスワード}を実行します。
![]()
ログインが完了できたらコンテナイメージをContainer Registryへ登録します。
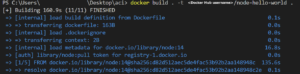
Dockerfileの存在する階層で、docker build -t ${サーバー名}/node-hello-world .を実行します。

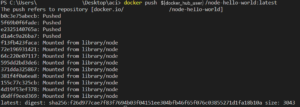
Buildが完了したら、docker push ${サーバー名}/node-hello-world:latestを実行します。

Container Registryのリポジトリタブにてnode-hello-worldが作成されていれば成功です。

Container Instancesの作成
検索バーに”Container”と入力し、リソースを検索し、”コンテナー インスタンス”を選択します。

Container Instancesの管理画面の左上”作成”を押下します。

基本タブ
Container Instanceを配置する場所や利用するリソースを指定します。

- サブスクリプション:利用するサブスクリプションを選択します。
- リソースグループ:既存のリソースグループもしくは新規のリソースグループを作成します。今回は”test-ci”というリソースグループを新規作成します。
- コンテナ―名:任意の名前を付与します。今回は”test-ci”という名前を付与します。
- 地域:アプリケーションを利用するユーザーの地域に合わせて選択します。今回は”Japan East”を選択します。
- 可用性ゾーン:選択不可能な為スキップします。
- イメージのソース:”Azure Container Registry”を選択します。
- イメージ:”node-hello-world”を選択します。
- イメージ タグ:”latest”を選択します。
- サイズ:デフォルトのままにします。
ネットワーク

- ネットワークの種類:コンテナアプリケーションの公開範囲を指定します。
- DNS名ラベル:コンテナアプリケーションのIPアドレスに紐づけるDNS名を指定します。今回は”test-ci”とします。
- DNS名ラベルスコープの再利用:同じDNSを利用してアプリを再デプロイが可能な範囲を指定します。今回はテナントを指定します。
- ポート:公開するポートを指定します。今回は3000, TCPを指定します。
詳細

- 再起動ポリシー:コンテナが再起動をする条件を指定します。今回は”失敗時”を指定します。
- 環境変数:コンテナが利用する環境変数を指定します。今回は指定が不要です。
- コマンドのオーバーライド:Dockerfile内のCMD [xxx, xxx]を上書きする必要がある場合に利用します。今回は指定する必要がありません。
- キーの管理:暗号化キーを指定します。今回はMicrosoft マネージドキーを使用します。
タグ

タグタブでは、リソースを識別する為のキー/バリューのペア(タグ)を設定する事が可能です。
今回はタグは設定しません。
確認及び作成
設定に問題がなければ、作成を押下します。

“デプロイが完了しました”と表示されたらホーム画面に戻ります。
URLよりアプリケーションにアクセスし、正常にContainer Instanceが動作しているか確認しましょう。

“リソースに移動”を押下し、遷移先でFQDNをコピーします。コピーしたFQDNをWebブラウザにペーストした後、このようにHello World!が表示されていれば成功です。

関連記事